
Xây Dựng App SAAS "Xịn Xò" Bằng Anima AI: Từ Figma Đến Ra Mắt Chỉ Trong Nháy Mắt!
0
Xây Dựng Ứng Dụng Full-Stack Trong Kỷ Nguyên AI Với Anima
Mở Đầu
Chào mọi người 👋! Trong bài viết này, chúng ta sẽ cùng khám phá cách xây dựng một ứng dụng SAAS hoàn chỉnh sử dụng công cụ AI hiện đại từ Anima – từ thiết kế Figma đến mã React và tích hợp thanh toán, cơ sở dữ liệu để ứng dụng sẵn sàng ra mắt thị trường.
Trong thời đại AI phát triển nhanh chóng, việc phát triển ứng dụng full-stack không còn phức tạp và tốn thời gian như trước đây. Bằng việc tận dụng Anima Figma Plugin và Anima AI Playground, bạn có thể dễ dàng chuyển đổi các thiết kế UI/UX thành mã nguồn hoạt động thực tế một cách nhanh chóng. Bài viết sẽ hướng dẫn bạn từng bước để biến ý tưởng thành sản phẩm thực tế, tích hợp cả tính năng thanh toán và cơ sở dữ liệu, đồng thời hoàn thiện giao diện và trải nghiệm người dùng.
Ý Tưởng Ứng Dụng SAAS
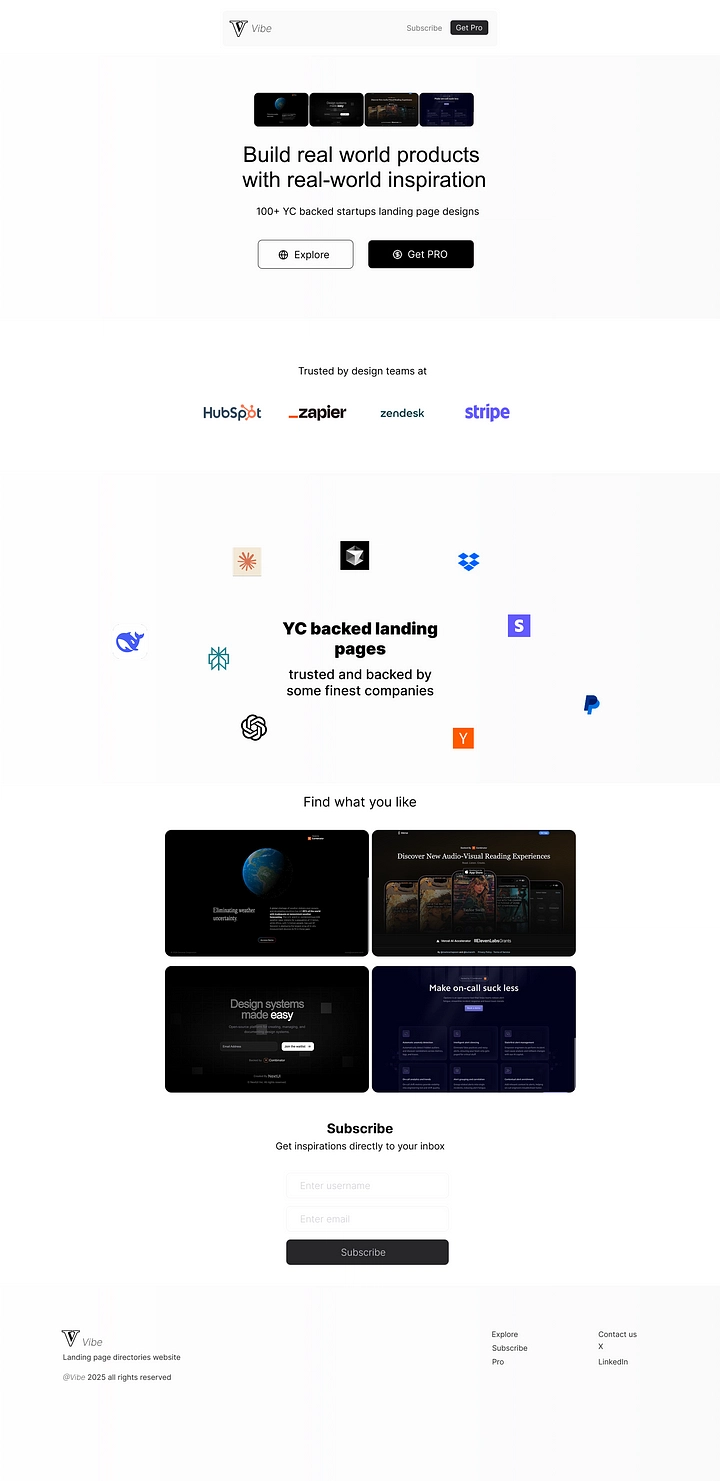
Vibe - Thư Viện Landing Page Thật Tế
Ứng dụng chúng ta sẽ xây dựng là Vibe – một thư mục tổng hợp các landing page thực tế từ các startup được hỗ trợ bởi Y Combinator (YC). Đây là công cụ tuyệt vời dành cho:
- Nhà thiết kế: Tìm kiếm cảm hứng thực tế và thiết kế chuẩn mực
- Doanh nhân: Tham khảo mẫu landing page đã kiểm chứng để phát triển ý tưởng nhanh chóng
- Nhà phát triển: Tiết kiệm thời gian phát triển bằng cách áp dụng các mẫu giao diện có sẵn
Vibe giúp người dùng xây dựng và ra mắt sản phẩm nhanh hơn thông qua việc học hỏi từ các ví dụ thực tiễn.

Thiết Kế Ứng Dụng Trên Figma
Các Trang Chính
- Landing page: Thanh điều hướng, phần giới thiệu, các công ty nổi bật, tính năng, mẫu thử, form đăng ký, chân trang.
- Trang Explore: Tìm kiếm, bộ lọc và danh sách các thiết kế miễn phí hoặc trả phí.
- Trang Buy: Trang thanh toán dành cho người dùng PRO với nút “Get PRO” và mô tả các lợi ích của phiên bản trả phí.
Việc thiết kế đa trang giúp mô phỏng trải nghiệm người dùng thực tế, đồng thời tạo điều kiện thuận lợi cho việc chuyển đổi sang mã nguồn.
Sử Dụng Anima Để Biến Figma Thành React Code
Bắt Đầu Với Anima Figma Plugin
Anima cung cấp plugin giúp bạn chuyển đổi thiết kế trong Figma thành mã React chỉ với một cú nhấp chuột. Tính năng này đẩy nhanh quá trình phát triển đáng kể.
Bạn hoàn toàn có thể chọn nhiều frame trong Figma, Anima sẽ sinh mã responsive, đồng thời tự động liên kết các sự kiện như onClick hoặc onTap giữa các trang.
Tiếp Tục Với Anima AI Playground
Sau khi chuyển đổi, bạn có thể mở Anima AI Playground – một trình chỉnh sửa mã dựa trên AI. Tại đây, bạn trò chuyện và yêu cầu AI chỉnh sửa, thêm tính năng, xây dựng ứng dụng full-stack mà không cần viết thủ công nhiều dòng code.

Phát Triển Ứng Dụng SAAS Đa Trang
Tạo Thêm Trang Mới Bằng AI
Bạn có thể yêu cầu AI tạo mới hoặc bổ sung các trang như Explore, Buy, Subscribe và liên kết chúng với thanh điều hướng, nút bấm. Ví dụ:

Kiểm Tra và Xử Lý Responsive
Sử dụng AI Playground để kiểm tra giao diện trên nhiều thiết bị như điện thoại, máy tính bảng và desktop. Bạn có thể yêu cầu AI chỉnh sửa:
Prompt: "Handle responsiveness for the navbar, making it sticky for small-sized devices, phones and relative in position for large desktops and tablets."
Tích Hợp Thanh Toán Với Lemon Squeezy
Tổng Quan Lemon Squeezy
- Nền tảng bán sản phẩm số dễ dàng tích hợp thanh toán, dựa trên Stripe.
- Hỗ trợ đa nền tảng, có các lựa chọn thay thế như Stripe, Paypal, Gumroad.
- Giao diện đơn giản, dễ sử dụng với người mua và nhà phát triển.
Quy Trình Thanh Toán
- Người dùng nhấn nút “Get PRO” trên trang Buy.
- Hiển thị modal mô tả lợi ích cùng nút thanh toán.
- Chuyển hướng đến Lemon Squeezy để hoàn tất giao dịch.
Liên Kết Với Ứng Dụng
Bạn có thể chèn trực tiếp URL thanh toán hoặc sử dụng SDK tích hợp. Ví dụ, dùng prompt để AI thêm link checkout:
Prompt: "Add the Lemon Squeezy checkout URL on the Get PRO button."
Tích Hợp Cơ Sở Dữ Liệu Với Firebase Firestore
Mục Tiêu
Thu thập email và tên đăng ký của người dùng để phát triển cộng đồng, marketing sản phẩm.
Các Bước Thực Hiện
- Thêm các khóa Firebase vào file
.env.
- Khởi tạo Firebase trong ứng dụng.
- Viết hàm lưu trữ dữ liệu đăng ký vào Firestore.
Prompt: "Add Firebase keys to .env, initialize Firebase, and add a function to store subscriber data in Firestore."Firebase Firestore là cơ sở dữ liệu NoSQL không máy chủ, phù hợp cho lưu trữ dữ liệu nhỏ gọn, nhanh chóng và mở rộng linh hoạt.
Xử Lý Lỗi Và Hoàn Thiện Ứng Dụng
Mẹo Xử Lý Lỗi AI
- Cung cấp lỗi chính xác trong prompt để AI nhận biết và sửa lỗi.
- Tìm kiếm lỗi trên Google, thu thập giải pháp mẫu rồi tổng hợp qua prompt.
- Giải thích các thay đổi gần nhất cho AI để nhận được câu trả lời chính xác hơn.

Hoàn Thiện Giao Diện Và Tính Năng
Yêu cầu AI:
- Tối ưu khả năng responsive sử dụng media queries hoặc Tailwind CSS
- Viết test case cho các nút đăng ký và mua hàng
- Đồng bộ UI theo hệ thống thiết kế và nâng cao trải nghiệm người dùng
Demo Sản Phẩm Và Các Tùy Chọn Đưa Ứng Dụng Lên Mạng
Các Tùy Chọn Với Anima AI
- Đẩy code lên GitHub
- Tải mã nguồn về máy để chỉnh sửa thêm
- Lưu lại trạng thái hiện tại
- Phát hành ứng dụng để tạo link demo chạy trực tiếp trên web

Kết Luận
Anima cung cấp một hệ sinh thái mạnh mẽ giúp bạn thiết kế, phát triển và triển khai ứng dụng full-stack hoàn chỉnh chỉ bằng các thao tác đơn giản và lời nhắc AI. Quá trình từ bản thiết kế Figma đến React code và tích hợp backend, thanh toán trở nên cực kỳ nhanh chóng và hiệu quả với Anima Figma plugin và AI Playground. Với công cụ này, full-stack development không còn là thử thách lớn, mà là quá trình sáng tạo và cảm hứng cho mọi nhà phát triển.
Chúc bạn một ngày làm việc hiệu quả và tràn đầy cảm hứng!
Tham Khảo
- Vijayvargiya, S. (2024). Figma to React Instantly with Anima AI.
June 1, 2024
1
100%
Loading...